
 |
www.riscos.com Technical Support: |
Paint is a pixel-based picture editor; you can use it to 'paint' coloured images by applying colours to an area with a variety of brushes and painting tools.
You will probably find that the easiest way of learning Paint is to read through Basic ideas and then work through the Paint tutorial which follows before coming back to the Paint reference section.

Fill in the details for your new sprite and click on OK. It's probably best to follow the Paint Tutorial if you don't already know how to do this.
Alternatively, edit an existing sprite file by dragging its file icon to the Paint icon on the icon bar, or by double-clicking on it.
| The pictures produced by Paint are called sprites and are represented by the file icon shown on the left. |
The important difference between Paint and Draw is that, unlike Draw, Paint knows nothing about 'objects' such as rectangles and circles; all it knows is the colour of each pixel in a sprite. Although you can paint regular shapes, you cannot then select them in order to delete, move or resize them.
When you export (save) a sprite from Paint into Draw, this remains true: regular shapes forming part of the sprite cannot be edited like Draw objects. The whole sprite becomes a single object in your Draw diagram; you can move or resize it, but not otherwise edit it.
Paint can create and edit pictures in any RISC OS screen mode: 16 million colours, 32 thousand colours, 256 colours, 16 colours, 4 greys and black and white. There are two different ways of choosing colours in a sprite.
If you want to create sprite files that are compatible with earlier versions of RISC OS, make sure you choose a sprite type that has an equivalent old-type mode number.
This section tells you in detail how to use Paint, and outlines the terms, concepts and basic techniques for creating and editing sprites. For a brief introduction to Paint and sprites, see the section Basic ideas.
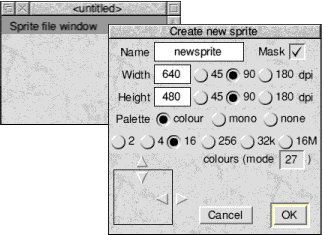
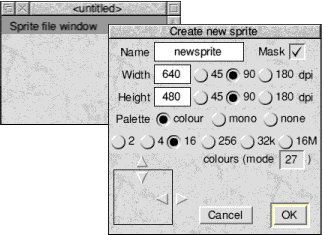
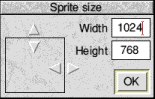
To create a new sprite click on the Paint icon on the icon bar. The windows shown below will open. You define the sprite's attributes in the Create new sprite window.

The table below tells you what all the options in this dialogue box mean.
To:

Note: You can normally ignore the colours (mode) box. If there's a number shown here, the sprite is created as an old format sprite. If it's blank, the sprite created is a new format sprite.
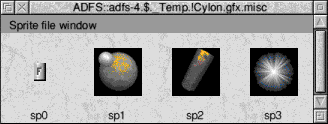
It's easy to become confused over the difference between sprites and sprite files. This section shows you how to create and manipulate sprites and sprite files.

If you prefer, you can keep just one sprite in each sprite file. However, you can store many sprites in a sprite file.
To:
You can perform various operations on the sprites in a Sprite file window:
To:
There are three ways of adding an existing sprite to a different sprite file.
| You can also use Paint to edit JPEG images. To load a JPEG file into Paint, drag the JPEG file icon onto Paint's icon bar icon. |
If you drag a JPEG file onto Paint's icon, a Sprite file window, a sprite window and a colours window will all open, ready for you to edit the image.
Notes:
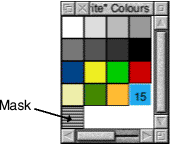
You use the Colours window to choose the colour that you are painting with. There is a separate Colours window for each sprite. To open the Colours window (if it's not already displayed) click Menu on the sprite window and choose Paint/Show colours.
There are in fact two different Colours windows. See the section Using colour in applications for details on the second of these two windows.
For sprites with up to 256 colours, the current colour is highlighted in the colours window, and shows the colour number. The colours shown are the shades that can be displayed in the current screen mode. These may be an approximation to the actual palette of the sprite. For more information see Mixing new colours using a palette).
Another way to choose a colour is to point at a pixel in the sprite window, click Menu and choose Paint/Select colour. You can use this method to find out exactly which colour has been used to paint the pixel.
You can make the Colours window smaller by clicking Menu over the sprite window and choosing Paint/Small colours. This toggles the size of the sprite colours window. The colours window must be open for this to take effect. The small colours window takes less screen space than the large one. This is particularly valuable in 256-colour modes.
If a sprite with up to 256 colours has a mask, an extra, special colour is shown in the bottom lefthand corner of the sprite colours window as a shaded square.

If a 32-thousand or 16-million colour sprite has a mask, you will be able to select it by choosing None in the bottom of the Colours window.
If a sprite doesn't have a mask, you can add one by clicking Menu over the sprite window and choosing Edit/Mask.
For more information about using masks see the section Painting with the mask of a sprite.
There are four different ways in which you can apply colour to a sprite, using the Set, OR, AND and EOR buttons in the tools window (the tools themselves are described in the section Using Paint's tools).

Set causes the colour itself to be painted into the sprite. The remaining three styles cause the indicated logical operation to be applied between the colour number of the pixel on the screen and that selected in the Colours window.
For example, if you choose EOR, spraying with colour 11 (binary 1011) onto an area that is currently colour 12 (binary 1100) will produce pixels in colour 7 (binary 0111). For a description of logical operations, see the BBC BASIC Reference Manual.
You can set a sprite's palette by dropping a palette file onto the sprite window. See the section Saving a palette for more about this.
The most interesting effects are achieved when spraying over a range of existing colours, or drawing overlapping filled shapes. Experiment for yourself!
For 32K and 16M-colour sprites, you can paint a pixel in virtually any colour by choosing it from the Colours window. However, sprites which use 256 colours or less only have a limited range of colours to choose from. In such cases, if a sprite has a palette, you can use it to mix new colours.
If a sprite doesn't have its own palette, and you want to give it one, click Menu over the sprite window and choose Edit/Palette. Sprites which don't have their own palettes use the default desktop palette for a given mode (unless Display/Use desktop colours is off, in which case the old BBC colours are used).
By default, when you create a new sprite, it is given a palette.
Notes:
This method works for all sprites with up to 16 colours, and with 256-colour sprites with true-colour palettes.
The one exception when mixing new colours is a 256-colour sprite with a colour palette (as opposed to a true-colour palette). In order to be able to edit such a sprite's palette, you need to save its palette back into the sprite window (see below). Alternatively, you can create a 256-greyscale sprite and edit its palette.
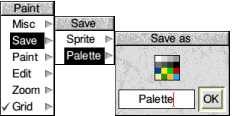
 Drag the Save as icon to a directory display.
Drag the Save as icon to a directory display.
If you want to use the same palette in another sprite, drag this palette file onto the new sprite window. This modifies the palette used by the sprite.
To create an ECF, click Menu over the sprite window and choose Paint/Select ECF. This leads to a dialogue box which you can use to extract the bottom lefthand pixels of a named sprite as an ECF pattern. ECFs are patterns that you can use in place of a colour, and are added to the sprite palette, below the plain colours.
You can't define an ECF for sprites with more than 256 colours. You can define up to four ECFs for each sprite.
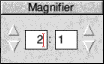
To scale the size of a sprite window to make it easier to edit, press Menu over the sprite window and set a zoom factor in the Zoom/Magnifier dialogue box.

The magnification only changes the size at which the sprite is displayed in the window; the actual definition, height and width are not affected. The magnification is expressed as a ratio; for example 2:1 means twice normal size, 3:4 means three-quarters of normal size, and so on. You can change the ratio either by clicking on the up and down arrows, or by typing in a new value at the caret.
You can use a grid to see the boundaries between individual pixels in a sprite:
To:
The grid is displayed at different magnifications for sprites of different sizes (so for example, you might only see the grid at zooms of 3:1 or higher for one sprite, but at zooms of 5:1 or higher for another).
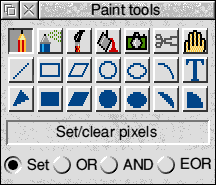
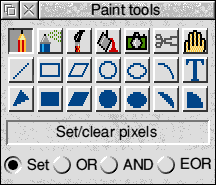
You choose tools from the Paint tools window to edit a sprite (or JPEG file).

If, when you open a sprite for editing, the tools window doesn't appear on the screen, you can display it by clicking Menu on the sprite window and choosing Paint/Show tools.
The top section of the window shows the tools. The currently-selected tool is highlighted and its name shown below the icons.
Below this are buttons used to define how colour will be applied to the image. When certain tools are selected, an extension may appear at the bottom of the tools window for setting extra parameters.
To use a tool to edit a sprite:
For operations such as drawing lines and rectangles, you can click Adjust instead of Select. This moves the point you just set to the current position.
While some operations are in progress, a skeleton line or area is shown.
You can cancel any of the sequences of operations described below by clicking again on the current tool in the Paint tools window.
| Function | Tool to choose |
| Paint a pixel: Set/clear pixels: Click Adjust to clear a pixel to colour 0. Drag the pointer to paint many pixels. | |
| Spray pixels in an area around the pointer position: Spray can: Set the spray Density and Radius at the bottom of the tools window. Spray with Adjust to clear pixels to colour 0. | |
| Paint another sprite into the current one: Use sprite as brush: See Using a sprite as a brush. | |
Replace colour Local changes all touching pixels of the same colour. Global changes all similarly- coloured pixels in the sprite. | |
| Copy a rectangular block from one part of a sprite to another: Copy block (switch Local on): Drag a select box around the block to be copied. Click to position the copied block. | |
| Save (export) a rectangular block of a sprite: Copy block (switch Export on): Drag a select box around the block to be copied. Drag the Save as icon to a directory or sprite file. | |
| Move a rectangular block from one part of a sprite to another: Move block (switch Local on). Works in the same way as Copy block (Local), but area left behind is filled with colour 0. | |
| Save (export) a rectangular block of a sprite: Move block (switch Export on). Works in the same way as Copy block (Export). | |
| Move the entire sprite within the sprite window: Move whole sprite. Drag pointer to new position in sprite window. Any parts of image which move outside window are lost. | |
| Paint a solid line of pixels: Click at each end of the line. | |
| Paint a solid triangle : Filled triangles. Click on each corner of the triangle. | |
| Paint an outline or solid rectangle: Rectangle outlines or Filled rectangles. Click on opposite corners of the rectangle. | |
| Paint an outline or solid parallelogram: Parallelogram outlines or Filled parallelograms. Click on three corners of the parallelogram. | |
| Paint an outline or solid circles: Circle outlines or Filled circles. Click at the centre, then on the circumference. | |
| Paint an outline or solid ellipse: Ellipse outlines or Filled ellipses . Click at the centre. Second click defines the width. | |
| Paint an arc or solid circular segment: Circle outline sections or Filled circle segments. Click to define the centre of a circle, then click at each end of the arc. | |
| Paint a solid circular sector: Filled circle sectors. Click to define the centre of a circle, then click at each end of the arc. | |
| Paint a text line onto a sprite: Insert text. Enter the text, character sizes (pixels) and spacing (pixels) in the tools window. Click to define centre of text line. Only System font is available. |
| Here's a bit more on using a sprite as a brush. There are a couple of examples of using this tool in the Paint tutorial. |
To:
 |
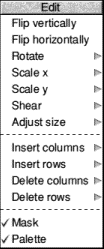
You can perform many operations on a sprite using Paint's Edit menu. Click Menu over a sprite window and choose from the Paint/Edit submenu. |
Function and option to choose:

Enter the number of rows or columns in the How many? box and click Select or press Return. Alternatively, without passing over a menu, move the pointer over the sprite window to change the size of the highlighted area that appears and click when the How many? box shows the right number.
Deleting the column of pixels on the righthand edge of a sprite can be difficult. Increasing the zoom scale can help, or you can delete the last column separately by using Adjust size to decrease the width by 1 column.

Function/Procedure:
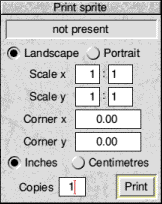
Before you can print a sprite, you must have the Printer manager loaded. There are two ways you can print a sprite:
The dialogue box is the same in both cases. The exact contents of the dialogue box depend on the printer driver in use, but it typically allows you to choose the orientation (Portrait or Landscape) scaling, and position on the paper.

Scale allows you to change the proportions of the printed image. Setting both x and y to 1:2 will produce a half-sized image.
Corner defines where on the printed page the image will be printed. The default settings define the edge of the printable page for your printer. Changing these settings will move the printing position of the image.
You may want to change some aspects of the way new Paint windows appear when you first open them. For example, a new window normally opens with Zoom magnification set to 1:1, but you may prefer to have the Zoom option set to 2:1 each time you start Paint.
You can set features of this type by setting up Paint as you want to use it, then save these features by creating a Desktop boot file. Instructions on how to create a Desktop boot file are given in the section Configuring applications.
There are several features of Paint that you can set before saving a Desktop boot file, so that they are set up the way you want them each time you switch on.
This table gives the various types of sprite that can be created by Paint. It shows if
You can select these combinations using the Create new sprite window. See page 297 for more information.
| >Number of colours | Dots per inch | Equivalent old mode number |
| Two | 90x90 | 25 |
| Two | 45x45 | not backward compatible |
| Two | 90x45 | 0 |
| Two | Other combinations | not backward compatible |
| Four | 90x90 | 26 |
| Four | 45x45 | 1 |
| Four | 90x45 | 8 |
| Four | Other combinations | not backward compatible |
| Sixteen | 90x90 | 27 |
| Sixteen | 45x45 | 9 |
| Sixteen | 90x45 | 12 |
| Sixteen | Other combinations | not backward compatible |
| 256 | 90x90 | 28 |
| 256 | 45x45 | 13 |
| 256 | 90x45 | 15 |
| 256 | Other combinations | not backward compatible |
| 32K | All combinations | not backward compatible |
| 16M | All combinations | not backward compatible |
Note: If you create a sprite file on your computer containing a sprite with no mode number, be careful if you use it with an older Acorn computer running RISC OS 3.10 or earlier, as switching to the brush tool in Paint on RISC OS 3.10 or earlier whilst editing the sprite file will cause Paint to crash.
This sort of file is easy to identify, as at least one of the sprites will fail to show in the sprite file window on those versions of Paint.
You can find out if your sprite file has a such a sprite by displaying the sprite file window using the Full info menu option.