| Graphics on the ARM | |
| Roger Amos |
Pixel Graphics and Paint
Although pixel graphics lack the versatility of vector graphics, almost certainly they are more widely used. Text and icons on the screen of your computer are pixel graphics. The output from scanners and video digitisers consists of pixel graphics. Saved screens, including screens imported from other computer systems, are pixel graphics.
Pixel graphics are simply two-dimensional arrays of pixels which often - but not always - correspond with the pixels on the monitor screen. Graphics built up pixel-by-pixel in this manner are commonly called sprites. Indeed it is often convenient to think of a sprite as a block of screen memory.
Sprites vary in size from just a few pixels representing tiny designs - such as individual characters on the screen or the icons used in the RISC OS desktop environment - to huge arrays larger than whole screens. Sprites obtained from the output of scanners are often larger than a screen.
One advantage of sprites over vector graphics is the speed with which they are plotted on the screen and also the ease with which user programs can make use of them. RISC OS contains many routines for sprite handling (see Appendix 2) which are readily accessible from BASIC, Assembler and other languages. If used with care, these even allow sprites created in one screen mode to be displayed in other screen modes, maintaining their original proportions even when the pixels in the current mode have a different shape.
Two warnings to newcomers. Firstly, bear in mind that pixel graphics can easily take up vast amounts of memory. For example, a mode 21 screen occupies 320 Kbytes, so you will only get two of them on an 800 Kbyte floppy disc (perhaps more if you use a file compression technique). On a 1-Mbyte machine if you start incorporating sprites into Draw documents or DTP documents, you may soon run out of memory. For serious work in pixel graphics 2 Mbytes is essential and 4 Mbytes is desirable. If your sprite only needs to use two colours (perhaps black and white) it will clearly save precious storage space if you create it in a two colour mode such as mode 0 or mode 18 rather than the default 16-colour mode.
Secondly, never forget that you are dealing simply with a block of pixels. There is no data stack storing the contents of the graphic. This has important consequences regarding the deletion of unwanted detail. In vector graphics it is easy to delete an object - you simply remove the object's definition from the stack and this forces the software to redraw the artwork with that object missing. But there is no corresponding operation in pixel graphics. All you have is a block of pixels. You cannot simply delete the pixels that make up the unwanted detail: every pixel must contain one or another of the palette colours. Some software allows you to delete whole columns or rows of pixels, but if you use these to delete unwanted detail you may also delete other material which you wished to preserve. The only safe way to remove unwanted detail in pixel graphics is to change the pixels in that area to whatever colour(s) they would otherwise have been. This may simply involve resetting them to a background colour, or it may involve reconstituting detail that the removed object had hidden. It is not surprising, then, that some pixel graphics software- - including Paint - has no erase facility. Some pixel graphics software, however, does include an undo facility that reverses the effect of the last operation.
Sprite attributes and sprite files
Acorn has established a standard sprite format which is recognised by all RISC OS applications which make use of sprites. This makes the exchange of pixel graphics between applications very easy.
Each sprite consists of a block of data which contains, besides the details of the individual pixel colours, other vital data about the sprite called the sprite attributes.
Each sprite has its own name which may be up to 10 letters long. The sprite name is a convenient means of specifying an individual sprite in a file containing many sprites.
Each sprite also carries a record of its width and height (in pixels). These are essential since a block of, say, 4000 pixels may be 20 x 200, 40 x 100, 80 x 50, 160 x 25 or some other combination of width and height. Each sprite also has a definite physical size depending on both the number and size of its pixels. Pixels in modes 18 to 21 and 25 to 28 are assumed to be square having sides 1/90 inch long. Thus a mode 18 sprite 90 pixels wide and 90 pixels high is one inch square. Pixels in mode 13, however, are exactly twice as high and twice as wide so a 90 x 90 pixel mode 13 sprite will be size 2x2 inches.
The screen mode in which the sprite is intended for display is stored, since this affects the shape and size of the pixels and therefore the proportions of the sprite. It also determines the number of colours that it may use.
Optionally, a palette may be saved with the sprite. This allows the sprite to use specially created colours (except in a 256-colour mode) and ensures that it is always displayed in those colours if possible, otherwise in the closest colours available from the current palette.
Optionally a sprite may have a mask, more correctly called a transparency mask. This allows you to make any of the pixels in the sprite transparent. If a pixel is transparent, its own colour is not displayed, instead the colour of the background - or any other object behind the sprite - is displayed. By making pixels around the edge of the sprite transparent, the sprite can be effectively made any required shape. If no mask is present, every pixel must be a colour from the current palette and the sprite is of necessity rectangular in shape.
The mask is essentially a map of the sprite showing which pixels are transparent. Note that adding a mask to a sprite always doubles its memory requirement. So if you add a mask to a 256-colour sprite in which one byte represents each pixel, in the mask a full byte is used to identify transparent pixels. A screen-size mode 21 or mode 28 sprite with a mask will therefore occupy at least 600 Kbytes with clear storage implications on 1 Mbyte machines or on 800 Kbyte floppy discs.
Although any sprite can be stored as a separate file, a sprite file may contain any number of sprites. In RISC OS 2 double clicking on a sprite file icon will load Paint (if the computer has 'seen' the Paint application) and then load the sprite file into Paint. If the computer has not seen the Paint application, the sprite file will be loaded into memory and the first sprite in the file will be displayed in the bottom left-hand corner of the screen, the screen mode being changed (if necessary) to that of the sprite concerned. In RISC OS 3, double-clicking on a sprite file icon will always load Paint (since it is held in the permanently available ROM-based resources filing system) and the sprite file will be loaded into Paint.
Paint
The RISC OS application Paint allows you to create new sprites and to edit existing ones. Unlike Draw which, as we have seen, is now rivalled by a host of sophisticated drawing packages, there have been very few serious rivals to Paint. Sprite based art packages appeared as soon as the Archimedes came on the market and today there is a profusion of them, but many have been limited to mode 15 and many to whole screen size sprites. (Mode 15 was originally regarded as the most useful screen mode for art because it offers 256 colours, reasonably high definition and is available on 1 Mbyte machines. It is also the mode in which many video digitisers prefer to operate.)
Paint, in contrast, is infinitely flexible. It operates in any desktop screen mode and, provided there is sufficient memory, will create or edit sprites of any size and in any mode, whether or not that is the current mode. (Nevertheless, creating a 256-colour sprite while running in a mode having 16 or fewer colours would hardly be practical.)
An exceptionally easy-to-use application, Paint sustained rather fewer changes than Draw when RISC OS 3 was introduced. Sadly the few quirks and bugs which afflicted the RISC OS 2 version also survived the change. These, however, are irritating rather than disastrous.
In general, the user guide explains Paint well, but the following may help you on points which are not clear. When using Paint it is even more important to save your work regularly than when using other creative software. This is not because of bugs in the software, but because of the very nature of pixel graphics. A wrong key press or misjudged drag operation can easily ruin your work and there is no undo facility. Consequently it is useful to be able to return quickly to an earlier but recent stage.
Get screen area/Snapshot
Paint is loaded in the normal manner, its icon appearing on the icon bar. Clicking MENU on the icon offers the usual information about the version in use and the option to leave Paint, saving any unsaved work, but it also leads to a very useful utility, Get screen area (RISC OS 2) or Snapshot (RISC OS 3). These allow you to save any rectangular area of the screen as a sprite. You should either ensure that the destination for the resulting sprite file is accessible on the screen, since the save dialogue box disappears if you alter anything else on the screen, or be prepared to enter the full pathname for the file. The destination may be a directory display or an application window or an application icon such as the Paint icon itself. Indeed it is good practice to drop the sprite straight into Paint so that you can check that you did indeed capture the required detail; you can also trim surplus matter from the edges of the sprite if necessary.
In RISC OS 2 the facility is basic but nevertheless very valuable. When you click SELECT on this option, the pointer changes to a camera with an arrow. Move this to one corner of the area you wish to save and press SELECT. Keeping SELECT pressed, drag the pointer to the opposite comer of the area to be saved - you will drag out a 'box' as you do so. When the box encloses the required area release SELECT, the box disappears and a standard save dialogue box now appears.
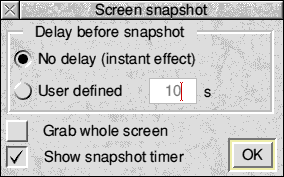
In RISC OS 3 the facility has been extended and made more useful. Clicking SELECT on the Snapshot option opens the dialogue box shown in Figure 8.1. With the default settings (as shown in the illustration) a click on OK leads to the same camera routine that was offered in RISC OS 2. The alternatives are a Grab whole screen option and a timer whose period is adjustable from 1 to 999 seconds. The timer allows you to set up a screen and grab it; you need not have the Paint icon on the screen at the time. It allows you to save screens out of software that, perhaps, offers no opportunity to access the desktop or to save screens including menus or other details that disappear when the pointer is moved out of them.

Loading and creating sprite files
To load an existing sprite file into Paint drag its icon on to the Paint icon. Alternatively, if Paint is installed or if the computer knows where to find it, double-click SELECT on the sprite file icon. This opens a sprite file window which will display all or some of the sprite file's contents, depending on how many sprites the file contains. The window scrolls in the normal way and can be resized. It includes a small image of each sprite. This may be full sized if the sprite itself is small, but if the sprite is large, it will be a scaled-down version which may have a fuzzy appearance, especially if the original uses extended colour fills or other dither patterns.
Note that in version 1.41 of Paint (that supplied with early A5000 machines) the loading of sprite files into Paint from floppy disc is rather slow. To make matters worse, they are loaded twice. The loading of long (400 Kbytes or more) sprite files is made quicker by setting up a sufficiently large RAMdisc (if you have the memory to spare), loading the sprite file into Edit and then saving it to RAMdisc. Then double-click SELECT on the sprite file in the RAMdisc directory.
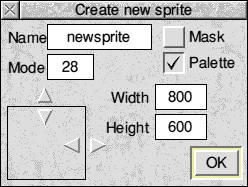
To create a new sprite file, click SELECT on the Paint icon and a blank sprite file window will be opened. In RISC OS 2, select the Create option in the sprite file menu to start your first sprite. In RISC OS 3 a Create new sprite dialogue box (Figure 8.2) will be opened automatically with the new sprite file window and it can be reopened whenever needed by moving right on the New sprite option in the sprite file menu (described below). This dialogue box sets the attributes for the new sprite.

Note that you can also extend sprite files by merging them. If you drag a sprite file icon into a sprite file window, the sprites in the new file will be added to those in the existing file. However, if any sprites in the newly introduced file have the same names as any in the original file, those in the original file will be deleted. The new sprites having the duplicated names will be deemed to have replaced the originals. Caution! No warning is given.
The Sprite File Menu
Clicking MENU with the pointer in the sprite file window leads to the following menu which concerns operations on the whole sprite file.
- Misc (RISC OS 3) - this leads to a submenu of two items, Info and File. Info repeats the icon bar info about the version of Paint in use. File gives vital information about the sprite file such as its filename (and path), the number of sprites it contains, whether it has been modified since it was loaded and the length of the file in bytes.
- Info (RISC OS 2) - this gives the same information about the sprite file as the File option from the Misc menu in RISC OS 3 (see above).
- Display (RISC OS 3) - this leads to a submenu of options concerning the display of the contents of the sprite file window. A tick appears by each option currently in force. The default is Drawing and name which is self explanatory. The alternative, Full info, displays the entire sprite attributes, saving space by using a smaller image of the sprite itself. Use Desktop Colours, if ticked forces sprites that lack palettes to be displayed in the current desktop colours. Otherwise they are displayed in the logical colours used by BASIC and may look rather odd, especially since in 16-colour modes some colours may be flashing.
- Save - This saves the sprite file using the normal RISC OS conventions.
- Create (RISC OS 2) - use this if you wish to create a new sprite in the current file. A dialogue box will prompt you for the standard sprite attributes, i.e. a name for the sprite, its width and height in pixels, its screen mode (which need not be the mode currently in use) and whether or not it is to have a mask and a palette.
- Sprite "name" - if the pointer was not over a sprite image or name in the sprite file window when you clicked MENU, there will be no sprite name between the quotes and the option will be greyed out showing that it cannot be selected. Otherwise it leads to a menu of operations that affect the sprite named. These will be considered below under the Sprite menu.
- Display (RISC OS 2) - this leads to the submenu of options concerning the display of the contents of the sprite file window described earlier for RISC OS 3.
- Use Desktop Colours (RISC OS 2) - this is the same as the sub-option of the RISC OS 3 Display menu described earlier.
- New sprite (RISC OS 3) - this leads to a dialogue box (Figure 8.2) which prompts for the attributes of a new sprite to be added to the sprite file. By default the sprite is in the current screen mode and is full-screen size, with a palette but without a mask. Arrow icons provide for easy adjustment of the sprite size.
The Sprite Menu
The sprite menu is opened by clicking MENU on the entry in the sprite file window for the individual sprite of interest and then clicking SELECT on the Sprite 'name' entry, where 'name' represents the name of the sprite concerned. The order of the menu below is that in RISC OS 3; in RISC OS 2 the order is slightly different. The options themselves, however, are identical.
- Copy - this prompts for a new sprite name and creates in the same sprite file a copy of the original sprite identical in all respects except for its name. This option is very useful for making a backup copy of a sprite if you wish to improve it, but are afraid your improvement may be unsuccessful. You can always delete whichever version is worse.
- Rename - this prompts for a new sprite name for the sprite concerned.
- Delete - this removes the sprite from the sprite file. Caution! It is lost irretrievably unless you have a copy elsewhere. No warning is given.
- Save - this saves the sprite as an individual sprite file.
- Info - this displays the attributes of the sprite.
- Print - this leads to a dialogue box which allows a copy of the sprite to be printed, assuming of course that the printer driver has been installed and the printer is ready. Facilities allow for the sprite to be scaled and the printer origin to be offset. For the printing of very large sprites (such as those obtained from high-resolution scanners) scaling ratios must be chosen with care - see Chapter 10 and especially Table 10.1.
Creating a new sprite
Unlike vector graphics which can simply grow as you add new lines and shapes, each sprite has a definite size which is a function of its width and height in pixels and its screen mode (which determines pixel shape and size). To create a new sprite, you must first enter its intended size and screen mode in the create new sprite dialogue box, along with its name. You can always adjust its size later on, although changing its screen mode is less easy (see later). Having set up the sprite attributes (name, mode, width, height, palette and mask options) clicking OK creates the sprite in the current sprite file. In RISC OS 3 it also opens a sprite window and colours window - if only a limited range of colours is available, drag the current palette into the sprite window. Initially all the pixels in the new sprite will be set to one colour, normally black or white. This of course makes for a very uninteresting piece of graphics, but the sprite now officially exists and the creative work of giving it an interesting design is a matter of sprite editing.
The entry in the sprite file window for your newly created sprite may not appear until you force an update of the window by resizing it. Because of a bug in some RISC OS 3 versions of Paint if you have chosen the Full info display option, even resizing the window will not display new sprites. You will need to cancel this option and then reinstate it to see the Full info window display for new sprites.
Sprite editing
To edit an existing sprite you must double-click SELECT over the sprite image in the sprite file window. This opens a sprite window containing an image of the sprite concerned. All editing takes place in this window. In RISC OS 3 it also opens a Colours window and Tools window. Just as Draw allows you to have several windows open showing the same document, so in Paint you may open several windows on to one sprite.
Clicking MENU with the pointer in the sprite window leads to a menu of operations concerning this sprite. Some of these operations duplicate those available from the sprite window considered earlier.
- Misc (RISC OS 3) - this leads to a submenu of three options: Info (the application information), Sprite (the sprite attributes) and Print (which prints the sprite if the printer driver and printer are ready).
- Info (RISC OS 2) - displays the attributes of the sprite.
- Save - this leads to a submenu allowing the sprite and its palette to be saved individually. Paint-this leads to the Paint menu which is concerned primarily with colours. This is considered later.
- Edit - this leads to the Edit menu which is concerned primarily with the sprite's size and orientation. This is considered later.
- Zoom - this leads to a zoom dialogue box like the one in Draw except that it supports zoom factors up to an incredibly generous 999:1 (at which size a single pixel in nearly all screen modes would more than fill the screen) and down to 1:999. For editing work on sprites a zoom of at least 4:1 is recommended.
- Grid - the grid is a set of fine lines marking the edge of the pixels in the sprite. It makes it far easier to count pixels; this may be useful if detail in one sprite needs to be matched against another. The grid can only be displayed at zoom settings of 4:1 or higher. This menu option allows you to turn the grid on and off and to choose any palette colour for the grid lines.
- Print (RISC OS 2) - this prints the sprite if the printer driver and printer are ready.
The Paint Submenu
This submenu, entered from the sprite main menu, is concerned mainly with the colours used in the sprite.
- Select ECF - this allows you to use up to four previously defined dither patterns (Extended Colour Fills) as though they were colours from the palette. The dither pattern is defined as the bottom left-hand corner of a named sprite in the current sprite file, so you must create a sprite containing the required dither pattern first. Note that there are some limitations as to the use of dither patterns. If the two sprites are in screen modes using differently shaped pixels, you may find that dither pattern consists of stripes rather than the usual chequerboard.
- Select colour - in Paint as in other pixel graphics applications painting operations require a currently selected colour. The normal way to select this colour is to click SELECT over it in the colours window; the selected colour is highlighted by a white boundary box and the appearance in the square of the colour's number. The Select colour option provides the useful alternative of selecting a colour from within the sprite itself. Move the pointer over a pixel of the required colour, click MENU, choose Paint and then Select colour. The colours window will be updated to show that the colour over which you clicked MENU has been made the current colour. This facility is most useful when working with 256-colour sprites in which you wish to match an existing colour but are not sure which colour was used. It is also useful if you do not wish the colours window to get in the way of the sprite.
- Show colours - this opens a colours window for the sprite concerned. Note that each sprite has its own colours window and if editing windows for several sprites are open simultaneously, each will have its own current colour. Consequently you must choose colours for each sprite only from its own colours window. Clicking SELECT in another sprite's colours window will not affect the current colour in the sprite on which you are working.
- Show tools - this opens a window showing the range of brushes, pencils, sprayguns and cut and paste facilities available for sprite editing and creation. All tools use the currently selected colour. A 'help' line usefully explains the nature of operations which are not always obvious from the icons. Further information is given below.
- Small colours - this toggles the size of the colours window between standard and small. It is most useful when working in 256 colour modes since a standard-size 256 colour window occupies most of the screen.
- Edit palette - this option, only available if the sprite concerned has a palette, allows you to redefine the colours used in the sprite. The procedure is as follows. In the colours window (or by other means) select the colour you wish to edit. Click MENU, choose Paint and move right on to the Edit palette option. This leads to a fairly standard 16 palette colours and 24 bit colour slider selector. You can change the currently selected colour instantly to any of the palette colours by clicking SELECT on it or you can mix yourself a colour using the sliders. In RISC OS 3 dither patterns are used to represent the current colour in the box in the colour selector, although they are not used in the colours window or in the sprite window itself.
The Edit Submenu
This submenu is concerned mainly with the size and orientation of the sprite.
- Flip vertically - this inverts the sprite, i.e. turns it upside down.
- Flip horizontally - this produces a mirror image of the sprite.
- Rotate - this leads to a writable submenu in which you enter the number of degrees anticlockwise through which you wish to rotate the sprite. The default is 90 degrees. For clockwise rotation either enter a negative number, e.g. -90, or subtract the angle from 360. In RISC OS 2 rotation can be a very time consuming operation. In RISC OS 3 it is very fast.
- Scale x (RISC OS 3 only) - this rescales the sprite's x-axis (horizontal) only, inserting as many extra columns as required. Fractional increments (.e.g. 1.5) are permitted.
- Scale y (RISC OS 3 only) - this rescales the sprite's y-axis (vertical) only, inserting as many extra rows as required. Fractional increments (e.g. 1.5) are permitted.
- Shear (RISC OS 3 only) - This progressively slews a sprite image (e.g. making any text into italic, or rather, oblique text). The factor to be entered is the aspect ratio. A factor of 1 slews the top of the sprite to the right by its own width, i.e. through 45 degrees. See Figure 8.3.

Figure 8.3 - The effect of shearing a sprite (Paint's own icon) through a factor of 1 - Adjust size - this changes the boundary box of the sprite. Be careful! Making the sprite smaller may cause detail to be lost from around the top and right-hand edges. Once it has been lost, it cannot be retrieved (unless you have it saved elsewhere). Two methods are provided-you can either click on directional arrows or write the new size in pixels. Note that despite the positioning of the arrows, all vertical adjustments are made to the top edge of the sprite and all horizontal adjustments to its right-hand edge. The bottom and left-hand edges are sacrosanct.
Figure 8.3-the effect of shearing a sprite (Paint's own icon) through a factor of 1
- Insert columns, Insert rows - these allow additional columns (vertical) and rows (horizontal) of pixels to be inserted at any position in the sprite. Note that the new columns or rows will be inserted at the position of the pointer when you clicked MENU. A vertical or horizontal line will appear through the sprite at the position where the new material is to appear. A dialogue box will ask for the number of columns or rows to insert. You must press <Retum> when you have entered the number. Clicking the mouse will cancel the operation.
- Delete columns, Delete rows - these allow adjacent columns or rows to be deleted from the sprite. The operation is often used for trimming surplus matter from around the edges of large sprites such as those created by scanner-driver software. Note that these operations are somewhat temperamental. The range of columns or rows to be deleted is fixed at one end by the pointer position when you clicked MENU and at the other by moving the pointer to the required position. The pointer must not touch any other part of the menu structure since this cancels the operation. You may need to reposition the Edit menu to make this possible. Two coloured lines or one coloured band indicate the limits of the area to be deleted and a dialogue box displays the number of columns or rows affected. You can click SELECT or press Return to initiate the deletion. Pressing Return is more reliable; clicking SELECT sometimes causes the menus to disappear without the requested deletion taking place. Trimming the top, bottom and right-hand edges of sprites is nearly always a two-shot operation, the first deletion leaving the outermost row or column unscathed; you get better results if you click MENU over the innermost row or column to be deleted. When deleting a single row or column, you must press Return; clicking SELECT has no effect.
- Mask - this toggles the transparency mask on and off. Remember that adding a mask will double the sprite's memory requirements. It also adds an extra colour to the colours window. The extra colour representing transparency is shown as cross hatching. It can be used exactly like any other colour except that you cannot do a local flood fill (colour replacement) with transparent. Palette-this toggles the palette on and off. If a sprite has a palette, it will always be reproduced in the currently available colours that give the closest match. In contrast, a sprite without a palette may be reproduced in a somewhat arbitrary fashion, using colours that are totally unsuitable. However, if the palette that was in force when the sprite was created has been saved elsewhere and is reloaded so that it is again in force when the sprite is displayed, the sprite will of course be shown in its original colours.
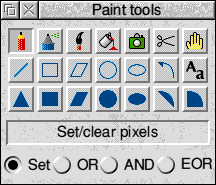
The Paint tools
The Paint tools (Figure 8.4) appear when you open a sprite window; they are also called up from the Paint menu. Unlike Colours, one set of tools is shared between all open sprite windows. The currently selected tool remains active if you cease working on one sprite and start working on another.

The range of tools provided is sufficiently comprehensive to enable Paint to create highly original and artistic work. A help line provides a reminder of the function of each tool.
Four icons at the bottom of the toolbox give a choice of four plotting options. Most commonly used is Set which simply replaces the affected pixels by the currently selected colour. In the other three options the final colour of the affected pixels is influenced by both their present colour and the currently selected colour. On a white background OR generally has the effect of changes only being evident when they are made straight on to the background, i.e. they are ignored where pixels are any colour other than white. It is useful for creating drop shadows. AND has the opposite effect, changes against the white background being ignored but being visible where they overlay some other colour. EOR (exclusive-or) makes changes visible against any background and can result in some fascinating colour changes. If you repeat an exclusive-or plot on the same location, it reverses the effect of the previous one, causing the detail plotted to disappear.
The icons, from left to right and top to bottom are:
Most frequently used, the default tool is the Pencil. When SELECT is pressed over the sprite with the pencil in use this simply changes the colour of the pixel at the pointer to the currently selected colour. It can be used in two ways: either to edit individual pixels (intermittent clicks on SELECT) or as a freehand drawing tool (SELECT held down continuously).
The Aerosol can is a spraygun which sprays the area around the pointer with a mist of current- colour pixels. Useful for creating a variety of special effects. Both the density of the spray and the radius are adjustable, although it is often easiest to obtain a denser spray by holding the (SELECT) button down a little longer.
The Paintbrush is a fascinating and extraordinarily versatile facility which allows you to paint using a named sprite as though it were a brush. Selecting this tool calls up a dialogue box in which you either enter the name of the sprite you wish to use (it must be in memory, but need not be in the same sprite file as the sprite on which you are working) or accept the default sprite 'brush' (RISC OS 2) or 'circle' (RISC OS 3).
The tool can be used in two ways depending on the setting of the Shape switch. If selected, only the shape of the named sprite is used as a brush or template to deposit the currently selected colour in the sprite on which you are working. You can either drag the sprite around leaving a trail of colour or move it around clicking SELECT wherever you wish to leave a 'footprint'. It might seem that this facility is somewhat limited in that all sprites are inevitably rectangular. If the named sprite has a mask, however, only the non- transparent parts are regarded as the shape. So the sprite can have any shape you care to give it. The facility is therefore a brush of infinitely variable shape and size.
If the Shape switch is not selected, it is not only the selected sprite's shape but also its design that is copied into the destination sprite. The two sprites need not be in the same screen mode and this facility therefore provides a simple way of producing a copy of a sprite in another mode. You could copy a mode 20 (16-colour) source sprite into a mode 21 (256-colour) destination sprite or wee versa. If colours used in the source sprite are unavailable in the destination sprite's palette, the nearest available colour, is substituted. You can also use this facility like a child's 'potato print' to repeatedly copy the detail of the source sprite into the destination sprite. For example, you can use it to reproduce a number of faces if you are drawing a picture of a crowd. Admittedly, all the faces are identical, but you could always edit each one a little later to add variety. Note that if the source sprite is larger than the destination sprite, you may find that you can only access a small portion of it in the destination sprite. But in these circumstances you are liable to lose all the original detail in the sprite you are editing. Instead of this routine you probably need the cut and paste facility described below.
The versatility of this facility is enhanced by the addition of scaling facilities. You can scale the source sprite up or down-this is useful if you are converting, say, a mode 13 sprite with its large pixels to mode 21 whose pixels are only one quarter the size.
Another multiple-copy effect is available from the Camera tool. This drags a box around the rectangular area to be copied and then allows you to move the outline anywhere in the sprite; you click SELECT wherever you would like a copy. So you could build up a crowd by drawing a face somewhere in the sprite and duplicating this.
The Scissors represent a cut-and-paste facility which is a variation on the same theme. The snapshot preserves the original; the cut-and- paste routine erases it, replacing it with colour 1 (often white) unless the sprite has a mask, when it is replaced by a transparent area. It is useful if you have drawn some detail in the wrong place and wish to move it.
Both these options offer an additional choice of 'local' (the default) and 'export'. Local means that the material can be copied only within the same sprite. Export means that the material copied or cut is converted to a sprite file which can be saved within the current sprite file or to disc or into another application. Incidentally, if you are exporting the material using the cut-and-paste facility, the original detail will be left intact; it is copied rather cut.
You can use this facility to transfer an area from one sprite to another: use the scissors to copy the area, save it as a separate sprite within the current sprite file and in the destination sprite name it as the brush for the Use sprite as brush facility. There is a bug in this facility. If you double click on the sprite you have exported, it may appear to have blank columns to one side and you may think, if you were cutting from near the edge of the original sprite, that you misjudged your cutting. Resist the temptation to delete the blank columns; if you attempt this Paint will crash. The problem appears not to arise if you drag your cutting box from right to left rather than from left to right.
The Hand tool allows you to drag the entire contents of the sprite. It does not change the size of the sprite. Consequently, if you drag some detail over the edge, you will lose it unless you have a copy somewhere else. The matter lost is replaced at the trailing edge of the drag by background-colour material.
The Line tool draws lines, one pixel wide. Place the pointer at the position for the start of the line, click SELECT, move the pointer where you wish the line to end and click SELECT again. The Rectangle outline tool creates rectangle outlines, one pixel wide. You click SELECT at one corner and then at the opposite corner. The Parallelogram outline tool creates parallelogram outlines, one pixel wide. You click SELECT at three corners.
The Filled triangle tool used repeatedly provides one of the most effective methods of filling irregularly shaped areas. Click where you want the three angles. The filled rectangle and parallelogram tools are used in the same way as their outline counterparts, but produce filled, i.e. solid, shapes.
The Spilled paintpot icon is useful but also dangerous and must be handled with care. It substitutes one colour for another (flood fill). It has both local and global options, the default, sensibly, being local. Select the colour that you want to change something to and then click SELECT over the area in the sprite that you want to change. If you have chosen the local option, the pixel over which you clicked and all others of the same colour that are contiguous with it will be changed; other areas of the same colour will be left unchanged. If you chose the global option, every pixel in the sprite having the same colour as that beneath the pointer will be changed to the currently selected colour. Caution! Save your work before using this option, since it is all too easy for the selected colour to spread to areas you did not intend. Also, when you have finished with this facility, select any other tool immediately. If you leave this tool selected, you may inadvertently click SELECT within a sprite and see hours of painstaking work disappearing under some hideous colour!
The Circle outline tool draws circular outlines one pixel wide. Click SELECT where you want the centre of the circle and then click at any point on the intended circumference.
The Ellipse outline tool is less straightforward. The first click determines the centre of the ellipse. The second places a point on the edge. The third click allows you to rotate the ellipse.
The Circle section outline also takes some mastering. The first click determines the centre of the circle and the second the starting point of the circle section (arc) which is always formed anticlockwise. The third click determines the end of the arc. Obviously the centre of the circle must lie within the sprite. If it falls outside the sprite, you could always temporarily insert some columns or rows to make the sprite bigger.
The T icon writes text in the sprite. Only the system font is available, but it can be used in any size, the default being 8 pixels wide by 16 pixels high, and in any palette colour. You enter your text in a dialogue box. Finally you place your text in the sprite. You may place it repeatedly if you need more than one copy. If you wish to use outline fonts in your sprites, load the sprite into Draw, superimpose your text over it and then grab the sprite off the screen using the Get screen area or Snapshot facility. The filled circles and ellipses are formed in exactly the same way as their outline equivalents. The filled circle segments and sectors are both formed in exactly the same way as the circle section outlines.
Changing the screen mode of a sprite
Although Paint allows you to change the name and size of a sprite, it contains no explicit facility for changing a sprite's screen mode. Implicitly, however, it offers two routes for such a conversion, neither particularly elegant. One, involving the 'use sprite as brush' tool, was described earlier.
The other method is even less elegant, but simpler. Set your computer to the destination screen mode using the palette utility. Load any special palette necessary. Load the file containing the source sprite into Paint and open the sprite window. Select the appropriate zoom setting. (In changing a sprite from mode 13 to mode 21 or mode 28, for instance, you should set the zoom to 1:2 because of the difference in size of the pixels.) Now use the Get screen area or Snapshot facility to grab the sprite off the screen. Load it into Paint and trim the edges if necessary. There is a limitation, of course, in that the sprite must be small enough to fit on the screen.
A more elegant method is to use ChangeFSI, described in Chapter 11. There are also some public domain utilities which provide this function.
Sprite creation
Since you cannot simply rearrange the various pans of a sprite's design in the same way that you can in a vector graphic image, sprite creation repays careful thought. Begin at the back and choose a background colour. Paint usually provides a white background for new sprites, so if you want a different background colour you must select it and fill the sprite with it using either the filled rectangle facility or the replace- colour facility.
All design work should be undertaken at a zoom setting of at least 4:1. Use the grid if careful alignment is needed; even if alignment is not critical, the grid is often helpful.
You could do all your design work with the pencil and that might lie acceptable for very small sprites such as icons. But it would be distinctly tedious if your sprite is a whole screen. For large design features use other tools such as rectangles, circles, ellipses and triangles. The filled triangle facility is very useful for filling in oddly shaped spaces.
Don't be afraid to import other sprites if their design is suitable for incorporation; it is futile to do the same work twice.
Final touching up can be undertaken with the pencil. Turn the zoom back to 1:1 regularly to see how the finished sprite looks at its natural size.