| First Steps in Programming RISC OS Computers |
|
| Martyn Fox |
Chapter 6 : Graphics and Colours
We've just had a good bit of practice at using numbers and text strings, and printing words on the screen.
'Doesn't it all look boring!', you're probably thinking, 'It's just text scrolling up inside a command window in the middle of the screen. What about some pretty pictures?'
We've left pictures, or graphics until now because you need to use numbers to produce them, but this is a good time to have a go.
To use graphics, you need to understand coordinates. These are numbers which refer to the position of a point on the screen. Each point has two coordinates; an x coordinate which specifies how far in from the left-hand edge the point is and a y coordinate which tells you how far up it is from the bottom of the screen. It's standard practice to specify the x coordinate first. A point with both coordinates zero, which is frequently written (0,0), would be at the bottom left-hand corner of the screen. This point is known as the graphics origin. It is possible to move the graphics origin to another point on the screen, in which case coordinates to the left of it or below it would be negative numbers, but that's another story.
OS Units, Pixels and Screen Modes
Coordinates are expressed in Operating System units or OS units, also known as graphics units. How many of these there are, horizontally across the screen and vertically up it, depends on which screen mode your computer is using for its display. You can find details of available modes in your computer's User Guide.On a modern RISC OS computer (one with RISC OS 3.50 or later) you can set up which screen you want, in terms of size, number of colours etc., using the Display Manager icon near the right-hand end of the icon bar. When it comes to changing mode within a program, though, we'll restrict ourselves to using mode numbers, as used by earlier machines.
The size of the screen in a particular mode is usually expressed in pixels. A pixel is one of the dots - or picture elements - which make up the display and so is the smallest shape which, in practice, can be displayed.
Some modes, particularly the higher resolution ones, have square pixels. Mode 27, for example, is 640 pixels wide by 480 high. Each pixel measures 2 OS units wide by 2 OS units high so the mode 27 screen is 1280 × 960 units. Other modes, particularly the lower resolution ones such as mode 12, have rectangular pixels which are also 2 OS units wide but 4 OS units high. Mode 12 measures 1280 × 1024 OS units but has 640 pixels horizontally and only 256 pixels vertically.
Note, by the way, that the height of the screen is roughly ¾ of the width. If the number of pixels vertically in a mode is roughly ¾ of the horizontal number, the mode has square pixels but if it's only half this amount, the mode has rectangular pixels.
Different Modes for Different Monitors
If we include a command in one of our programs to change mode, we may encounter a problem if we want the program to run on any computer. Some older RISC OS computers may have a TV-standard monitor (indeed, the Acorn A3010 could actually use a TV set as a monitor). These monitors can only cope with modes 0 to 15. Later computers, such as the Risc Pc, however, are designed to work with higher resolution monitors and usually display these modes with the height reduced (usually known as 'letter-box format').Some of the text-based programs in this guide will run perfectly adequately with their output in a command window. These programs don't include a command to change mode; you can always put one in, if you would like the program to use the whole screen.
The programs which do change mode are written so that they use a VGA mode, such as mode 27 or 28. These modes, as we have seen, are 1280 OS units wide and 960 units high. If you have a 'standard resolution' monitor, you will have to change the appropriate line in the file so that it changes to a mode such as 12 or 15.
Now to try drawing some graphics! If you're following this guide on the screen, you'll have to read the next bit of it, or possibly write it down on paper, then try what it says. When you're ready to start, press F12 to get the star prompt and enter Basic that way. When you've finished, quit Basic and return to the desktop. The guide should be waiting, ready for you to try the next bit.
Enter Basic and type:
MODE 27
or MODE 12 if you have a standard resolution monitor, then type:
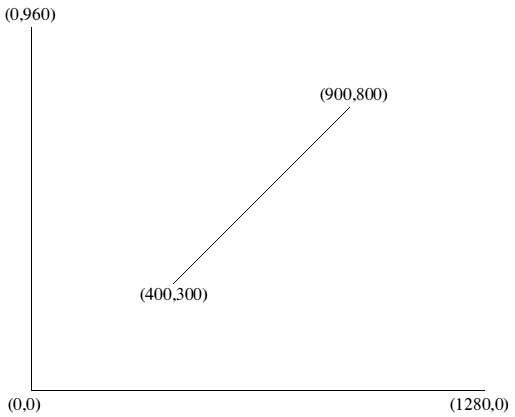
LINE 400,300,900,800
You will see a diagonal white line across the middle of the screen. The command that you gave the machine told it to draw a line from coordinates (400,300) to (900,800), that is from a point 400 units from the left and 300 units from the bottom to a point 900 units from the left and 800 units from the bottom.

This diagram shows the line, together with the left and bottom edges of the screen, and their coordinates.
Now re-enter Basic (if you've left it) and type LINE 400,300,900,800 again, then try typing:
DRAW 900,500
The result will be a vertical line from the top of the diagonal one to a point below it.
How did we manage to draw a line by typing in only one pair of coordinates and why did it come from the top end of the diagonal line, rather than the other end?
The answer lies in the fact that we're using the graphics cursor. This is not a cursor you can see, like the flashing line which shows you where text is going to appear on the screen. When you do any drawing on the screen, the machine remembers the coordinates of the last point 'visited'. This is the position of the graphics cursor. You can move the cursor to a new position with the MOVE command and draw a line from it to another point with the DRAW command.
The command you typed using the LINE command was the same as typing:
MOVE 400,300
DRAW 900,800
Moving the Graphics Cursor
As well as drawing the line, these commands result in the graphics cursor ending up at (900,800). This is why our second line was drawn from the top right-hand end of the first line. We could just as easily have drawn the line with the command:
LINE 900,800,400,300
This draws exactly the same line, but backwards. It looks the same but the graphics cursor ends up at the left-hand end. The result is that, when you add a second line with the DRAW command, it now comes from the left-hand end.
If you want to experiment with drawing more lines, you will want to clear the screen, so that it doesn't get too cluttered. You don't have to change screen mode to do this - just type:
CLS
which is the Basic command to CLear Screen.
Let's have a bit of fun drawing lines with the mouse. Take a look at the program file called MouseLines and try running it.
When you click the left-hand mouse button, the program draws a line to the pointer. Clicking the right-hand button produces a MOVE command to the pointer position and the middle button clears the screen.
Line 50 shows how we can use a star command within a Basic program. The star tells Basic to hand the rest of the line over to the operating system. In this way, we can use any operating system command within a Basic program.
The command *Pointer turns on the mouse pointer and sets it to the usual blue arrow.
Line 70 gives us information about the state of the mouse and puts it into the three variables following the MOUSE keyword. The x and y coordinates are put into x% and y% respectively and button% indicates the state of the three mouse buttons:
- If the right-hand button is pressed, button%=1
- If the middle button is pressed, button%=2
- If the left-hand button is pressed, button%=4
If two buttons are pressed, the appropriate numbers are added together, but our simple program doesn't respond to this situation.
It is a simple matter for lines 90 - 110 to either MOVE or DRAW, using the coordinates in xpos% and ypos%, or clear the screen.
Drawing Shapes
You could draw a rectangle by using a MOVE command to position the graphics origin at one corner, followed by four DRAW commands to draw the sides, ending up back at the corner where you started, but it's a lot quicker to use the RECTANGLE command.An example is:
RECTANGLE 300,200,800,500
The four numbers are the x and y coordinates of the bottom left-hand corner, the width and the height. If you want to draw a square, you can miss out the last figure.
If you use RECTANGLE FILL, you can fill it in as well. For example:
RECTANGLE FILL 600,500,100
will draw a solid square with sides 100 units long, with its bottom left-hand corner at (600,500).
You can also draw a circle or an ellipse using the CIRCLE and ELLIPSE commands. You can find out how to use them in Appendix 1.
It's also possible, though more complicated, to draw other shapes by using the PLOT command. This is described in Appendix 3.
Adding Colour
Although we've tried out the rudiments of making pretty pictures, it still looks rather boring, doesn't it, because everything is in white on a black background. Let's try bringing a little colour into our lives!We've been experimenting in graphics using mode 27 or mode 12, either of which is capable of displaying 16 colours at once. If you consult the list of screen modes in your machine's User Guide, you'll see that various modes have 2, 4, 16 or 256 colours. Modern RISC OS computers are capable of displaying up to 16 million colours but for drawing purposes, we're going to restrict ourselves to these screen modes.
Colours are referred to by numbers and you can change the colour with the COLOUR command for text and the GCOL command for graphics. Let's experiment with a four-colour mode first, for simplicity, in Colours4.
When you run the program, you will see that the first line of text is invisible. This is for a very good reason - it's in black on a black background! You can see that the colours in four colour modes are:
- black
- red
- yellow
- white
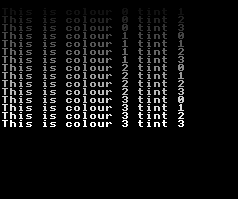
Now try the same experiment in a 16 colour mode. In Colours16, the first four lines of the program have been changed, so the whole program looks like this:
Are You Feeling Dizzy?
Depending on how your machine is set up, you may find that the result of running this program is that you feel a little dizzy, as half the display seems to be jumping up and down and behaving like a chameleon! This is because colours 8 to 15 are defined as flashing colours and, to make matters worse, colour 8 flashes black-and-white as colour 15 flashes white-and-black.The Basic prompt is also flashing because the last line left the colour defined as flashing black and white. If you want to stop it flashing, type COLOUR 7 to select white. Better still, change mode to get rid of the whole lot!
To save you from having to run it again to see what the colours were, here is a list of the colours in 16 colour modes:
- 0:black
- 1:red
- 2:green
- 3:yellow
- 4:blue
- 5:magenta
- 6:cyan
- 7:white
- 8:flashing black-white
- 9:flashing red-cyan
- 10:flashing green-magenta
- 11:flashing yellow-blue
- 12:flashing blue-yellow
- 13:flashing magenta-green
- 14:flashing cyan-red
- 15:flashing white-black
If the colours didn't flash, you may find that colours 8 to 15 are one of the two colours shown.
As you will gather, COLOUR changes the colour of any text printed on the screen after the command is given. You can experiment with this by typing COLOUR followed by a number and see the Basic prompt and whatever you type in next change colour.
Changing the Background Colour
When you print text, you actually put two colours on the screen, the foreground and background colours. These are set to white and black respectively when you change screen mode, but they can both be changed. We've seen how to change the foreground colour; to change the background colour, you use the COLOUR command in exactly the same way, except that you add 128 to the colour number.You can demonstrate this easily by typing:
COLOUR 128+1
or COLOUR 129, if you prefer. The Basic prompt and any text you print acquires a red background. If you type CLS to clear the screen, the whole screen turns red. This is because the screen is cleared by filling it with the current background colour.
There is another command, CLG, which clears the screen to the current graphics background colour.
To show all the coloured backgrounds, we need to print some text in a colour that will show up against them. Take a look at the file BackCols. We already know what a black background looks like so let's set the text to black and show backgrounds in all the other colours, starting with red.
Graphics Colours
You can set the colour of graphics in the same way as for text, by using the GCOL command, which stands for Graphics COLour. We can illustrate this in Boxes by drawing overlapping rectangles in each colour, though we'll stick to the ones that don't flash!The star (*) symbol in line 70 is the way we show a multiplication sign in Basic. The program follows the usual rules of mathematics, which is to work out anything inside brackets first, then do multiplication and division before addition and subtraction. Thus in the first part of line 70, colour% is multiplied by 60 and the result subtracted from 600.
Line 50 gives us an example of the STEP keyword in a FOR ... NEXT loop. In this case, colour% is decreased by 1 each time we go round the loop, because the number following STEP is -1. The program draws progressively smaller rectangles on top of each other, then sets the graphics foreground colour back to white (7) and draws a circle over the whole lot.
If you type this program in, keep it safely because we make use of it later in the guide.
Redefining Colours
You're probably thinking that the colours we've used so far are a bit gaudy. In fact, they're all produced by turning the red, green and blue guns in your monitor fully on or fully off - a technique that was used on computers such as the BBC Model B in the early 1980s! You may also have realised that modes 12 and 27 are used by the desktop, which has far more subtle colours.
We can redefine any colour by using the COLOUR command followed by either two or four figures or variables. At its simplest, this can be used to replace any colour by any other one, using numbers taken from the list of colours used by 16 colour modes.
Mode 0 and 25 are two colour modes, so naturally the colours are numbered 0 and 1. When you start up this mode, colour 0, as always, is black and colour 1 is white.
You can replace the white by, say, yellow. First enter mode 25 (mode 0 if you have a standard resolution monitor), then type:
COLOUR 1,3
The 1 is the logical colour, that is the number by which we refer to the colour and 3 is the physical colour, that is the colour which actually appears on the screen.
The Basic prompt and any text already on the screen will turn yellow. The effect is instant because you're not redrawing any characters - you are redefining the actual colour in which they are displayed.
Now type:
COLOUR 0,4
and the background, which is colour 0, will turn blue. You are still in a two colour mode; your text is still colour 1 and the background colour 0, but you now have yellow text on a blue background.
A Greater Choice of Colours
So far, so good, but this still hasn't got us away from the gaudy colours. Your RISC OS machine is capable of far more than this! We should be able to define any colour in terms of how much red, green and blue it has in it.We do this with the COLOUR command followed by four numbers. The first is the colour number and the other three are the amounts of red, green and blue respectively.
For technical reasons, these numbers have to lie in the range from 0 to 255. Each colour can be set to one of 16 levels, so these levels are numbered in steps of 16 - level 0 is number 0, level 1 is 16 and so on up to level 15 which is 240. If you use a number between these figures, it will be rounded down. The reason for all this will become apparent in Section 9.
If we set the red, green and blue of colour 0 to half their maximum levels, we will get a grey background. We can do this by typing:
COLOUR 0,128,128,128
Now try:
COLOUR 0,240,144,0
This sets red to maximum, green to a little more than half and blue to zero, which will give you an orange background.
You can alter the colour of the text by redefining colour 1 in the same way and, of course, in modes 12 and 27 you have 16 colours to play with in this way!
256 Colour Modes
In a 256 colour mode, such as mode 15 (or mode 28, for VGA monitors), we do not use logical colour numbers like the other modes; instead we define the colour directly with the colour number.This is a little complicated and may not appear to make much sense at the moment. All will be revealed when we get to the section entitled Bits, Bytes and Binary Numbers.
Red, green and blue each have four possible levels, which are given numbers 0 to 3. Having chosen them, you need to do the following:
- Leave the 'red' number as it is
- Multiply the 'green' number by 4
- Multiply the 'blue' number by 16
- Add the three numbers together
If you want bright red, for example, type COLOUR 3. The number for medium green is 2 × 4 = 8, and for bright blue 3 × 16 = 48.
Finally, if it's the background colour you want to change, add 128 to the total.
Adding TINT
You may have worked out that the maximum colour number you can have is:-
3 × 16 + 3 × 4 + 3 = 63
which means 64 possible colours, including zero (black). But isn't this meant to be a 256 colour mode? We only seem to have a quarter of that number.
We can't specify the colour with a number between 0 and 255 because numbers 128 and above are used to set the background colour. Instead, we set four levels each of red, green and blue with the COLOUR command and fill in the gaps between them with another command, TINT.
Again for technical reasons, the four values of TINT have to occupy the range 0 to 255, so they go up in steps of 64. We can illustrate the use of COLOUR and TINT with another short program called Shades:
Line 70 applies the same value to red, green and blue so that all the colours produced are shades of grey. We have two FOR ... NEXT loops, one inside the other (we say they are nested loops). The effect of this is that each time the outer loop (from lines 50 to 100) goes round once, the inner loop (lines 60 to 90) goes round four times - for each value of col% there are four values of tint%. This gives us 16 different shades of grey (including black) and we haven't even varied the amounts of red, green and blue!